
In today’s digital age, having a website is essential for businesses, organizations, and individuals alike. A website not only serves as a platform to showcase your products and services, but it also helps you engage with your audience and keep them entertained. One way to do this is by embedding a game onto your website. This can be a fun and interactive way to keep your visitors engaged and coming back for more.
In this article, we will discuss the steps you need to take to embed a game onto your website. We will cover various methods, including using HTML, JavaScript, and third-party platforms. We will also discuss some tips and tricks to ensure that your game runs smoothly and provides a seamless experience for your users.
Step 1: Choose a Game to Embed
The first step in embedding a game onto your website is to choose the game you want to feature. There are countless games available online, ranging from simple puzzles and quizzes to more complex and interactive games. When selecting a game, consider the following factors:
– Relevance: Choose a game that is relevant to your website’s theme or content. For example, if your website is about cooking, you might want to embed a cooking-themed game.
– Audience: Consider the demographics and interests of your target audience. Choose a game that will appeal to them and keep them engaged.
– Compatibility: Ensure that the game you choose is compatible with various devices and browsers. This will ensure that all your visitors can enjoy the game without any issues.
One example of a game that you can embed onto your website is a card game. Card games are popular and can be enjoyed by people of all ages. To embed a card game, you can use a platform like Online Solitaire, which offers a wide range of card games that can be easily embedded onto your website.
Step 2: Obtain the Embed Code
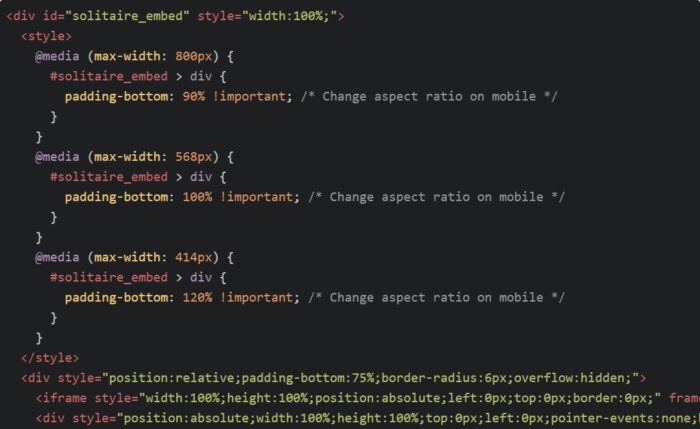
Once you have chosen a game to feature on your website, the next step is to obtain the embed code. The embed code is a snippet of HTML or JavaScript code that you will need to insert into your website’s source code. This code will allow the game to be displayed and played on your website.
There are several ways to obtain the embed code for a game:
– Directly from the game developer: Many game developers provide embed codes for their games on their websites. Simply visit the game’s official website and look for the embed code, which is usually provided in the form of a text box or a button.
– From a third-party platform: Some platforms offer a collection of games that can be easily embedded onto your website. To obtain the embed code, simply sign up for an account, choose a game, and follow the instructions provided.
– Create your own embed code: If you have the necessary skills and knowledge, you can create your own embed code for a game. This will require a good understanding of HTML, JavaScript, and game development.
Step 3: Insert the Embed Code into Your Website
Once you have obtained the embed code for your chosen game, the next step is to insert it into your website’s source code. This can be done using a variety of methods, depending on the platform and content management system (CMS) you are using.
Here are some common methods for inserting the embed code into your website:
– HTML: If you are using a basic HTML website, simply open the source code in a text editor and paste the embed code where you want the game to appear. Save the changes and upload the updated file to your web server.
– WordPress: If you are using WordPress as your CMS, you can insert the embed code using the built-in text editor. Simply create a new post or page, switch to the “Text” tab, and paste the embed code where you want the game to appear. Save the changes and publish the post or page.
– Website builders: If you are using a website builder like Wix, Weebly, or Squarespace, you can insert the embed code using the platform’s built-in tools. Look for an option to add an “HTML” or “Embed” element, and paste the embed code into the provided text box.
Step 4: Test the Game on Your Website

After inserting the embed code into your website, it’s important to test the game to ensure that it is functioning properly and providing a seamless experience for your users. To do this, simply visit your website and try playing the game.
Here are some things to check when testing the game:
– Compatibility: Test the game on various devices and browsers to ensure that it is compatible and runs smoothly.
– Responsiveness: Ensure that the game adjusts its size and layout according to the screen size and orientation of the device.
– Functionality: Test all the features and functions of the game to ensure that they are working as intended.
– Load time: Check the load time of the game
Step 5: Optimize for Performance
To ensure a smooth user experience, it’s important to optimize the game for performance. Large game files or complex graphics can slow down your website’s loading speed. Consider compressing images, minimizing file sizes, and optimizing the game code to improve performance. This will help prevent visitors from experiencing long loading times or encountering lag while playing the game.
Step 6: Provide Clear Instructions

When embedding a game onto your website, it’s helpful to provide clear instructions on how to play the game. Include a brief description of the game, any necessary controls or rules, and any objectives or goals. This will help users understand how to engage with the game and make the experience more enjoyable.
Step 7: Monitor User Engagement and Feedback
Once the game is embedded on your website, it’s important to monitor user engagement and gather feedback. Analyze metrics such as the number of plays, average playtime, and user feedback to gain insights into the game’s popularity and effectiveness. This information can help you make adjustments or improvements to enhance the user experience and keep visitors engaged.