
Front-end development is constant. When you adopt something new that is in trend and after some years, there you have one more trend going on. So being a developer you have to cop up with the trends because users always want comfort and ease when it comes to tech.
Front-end developers have to keep in mind that users should get easy interaction with the app or web. The layout should be simple yet creative. The front end is all about the feel and the look of the mobile and web applications. However, these trends are also rapidly changing.
Let’s talk about the trends that have transformed the user experience.
1. AI and Chatbots

AI is a very powerful tool. AI helps to do various tasks, can translate, create images, build codes, and much more! Basically, AI does all the tasks that human commands. It assists humans and makes their work easier.
And let’s discuss about Chatbots. You can communicate with chatbots. It is all automated. You can ask them and they even can solve your queries. Many eCommerce platforms use chatbots so that they can deal with customers. Chatbots can solve basic customer queries.
2. Progressive web applications
Progressive Web Apps (PWAs) are set to become even more prevalent. They offer the best of both worlds – the speed and reliability of a native app combined with the accessibility of a website. PWAs can work offline, provide push notifications, and offer a responsive user experience across devices.
3. Web components

Web Components have emerged as the cornerstone of modern web development. These encapsulated, reusable units of code enable front-end development company to craft UI elements with consistency and efficiency. By standardizing component creation, Web Components simplify collaboration and maintenance across projects, leading to streamlined development processes.
4. Cloud computing
Cloud computing continues to revolutionize how applications are built and deployed. Front-end developers are embracing cloud platforms to effortlessly scale applications and leverage serverless architectures. This trend not only improves efficiency but also enables developers to focus on crafting remarkable user experiences without worrying about infrastructure management.
5. Server Side Rendering

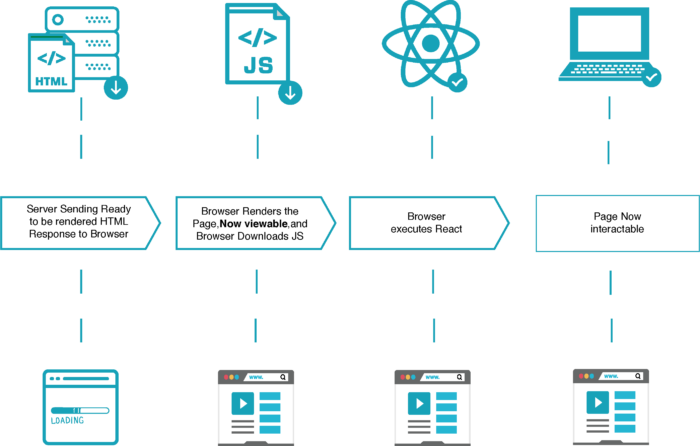
Server Side Rendering (SSR) is making a comeback in 2024 due to its performance and SEO benefits. By rendering HTML content on the server before sending it to the client, SSR improves initial page load times and enhances search engine discoverability. This approach strikes a balance between dynamic client-side rendering and fast content delivery.
6. CSS Data Structures
As web applications grow in complexity, maintaining consistent and scalable CSS becomes challenging. Enter CSS data structures, such as CSS-in-JS libraries and utility-first frameworks. These tools enable developers to manage styles more efficiently, enhance code maintainability, and create responsive designs effortlessly.
7. Offline accessibility
Offline-first design is gaining traction as it caters to users’ desire for seamless experiences even in the absence of a stable internet connection. Developers can create applications that work offline and offer users constant access to content and functionality by leveraging Service Workers (SWS) and Progressive Web Apps (PWA).
8. Single Page Websites

Single Page Websites (SPAs) have become synonymous with modern web experiences. By loading content dynamically and eliminating page reloads, SPAs provide a smoother and faster interaction. Developers can create applications that work offline and offer users constant access to content and functionality by leveraging Service Workers (SWS) and Progressive Web Apps (PWA).
9. Motion UI Design
As users increasingly value interactivity and engagement in their web experiences, motion UI design has surged to the forefront. It encompasses animated transitions, graphics, and other visual elements that respond dynamically to user interactions. Motion UI can make digital platforms feel alive and intuitive, reducing cognitive load and making navigation more delightful. Developers and designers are leveraging modern CSS and JavaScript libraries to infuse web pages with subtle animations that guide, inform, and entertain. Not only does this enhance user experience, but it also aids in storytelling, allowing brands to create more impactful narratives on their websites.
10. Voice User Interface (VUI)

Voice search and commands are no longer just the domain of smart speakers and virtual assistants. With the growing number of IoT devices and the increasing accuracy of voice recognition software, websites are adapting by integrating Voice User Interfaces (VUI). By doing so, they offer users an alternative, hands-free method to interact with web content, making multitasking easier and providing accessibility for users with visual or motor impairments. Front-end developers must ensure that web platforms are optimized for voice commands, with clear content hierarchy and voice-friendly navigation, to meet the demands of this vocal digital age.
11. Augmented Reality (AR) Integrations
Augmented reality has moved beyond the realm of gaming and into practical, everyday web applications. E-commerce sites are particularly benefiting, allowing users to virtually “try on” products or visualize items in their real-world environment before making a purchase. As AR tools become more accessible, front-end developers are tasked with integrating these immersive experiences seamlessly into websites. This trend demands a blend of design, technological prowess, and user-centric thinking, ensuring that AR elements add value and do not hinder the user experience. As web AR continues to mature, expect more websites to harness its power to elevate user engagement.
12. Adaptive Design and Micro-Interactions

While responsive design focuses on making websites work across different device sizes, adaptive design takes personalization to the next level. It considers the user’s behavior, preferences, and even their location to tailor the web experience specifically for them. Paired with this is the rise of micro-interactions – small, subtle animations or design changes that react to user behavior. For instance, a button might animate when hovered over, or a form might provide instant feedback when filled out. These seemingly minute details can significantly enhance user experience.
Summing Up
2024 will see a convergence between innovative technologies and principles of user-centric design in front-end development. Developers can create applications that work offline and offer users constant access to content and functionality by leveraging Service Workers (SWS) and Progressive Web Apps (PWA).











