A couple of years ago, a business only needed one version of a website. However, as the number of online consumers continued to grow, desktop websites were lagging in performance and functionality. People using their smartphones and tablets to access the internet got unsatisfactory experience, probing web developers to look for a solution.
That is what led to the birth of responsive web design.
Responsive website: What is it?
A responsive website is one that dynamically conforms to different screen sizes. One good example is madesimplemedia.co.uk.
Responsive web designs eliminate the need to scroll sideways or pinch the screen in and out to view web content. Since the websites are optimized for smartphones and tablets, the content displayed is delivered in separate layouts across different mobile devices, improving user experience.

Why Responsive Websites Matter
Many business owners seek responsive websites for a variety of reasons.
Let us delve into specifics.
-
Access to a Wider Audience
Approximately, over 4.2 billion people are active mobile internet users. These huge numbers are only proof that the online market is a lucrative one. Adopting a responsive website is one of the best ways to tap into it.
Whether your potential client is using a desktop, smartphone, or tablet, they will all have access to your website further improving the chances of making sales.
-
Allows brand consistency
Some companies use adaptive websites. Meaning, they create a desktop site and one for mobile devices. In as much as web developers might strive to create uniformity and strike a balance between the website versions, the difference is most likely to show.
However, by incorporating a responsive website design, you allow for brand consistency through the colors and design. Since the design is the same, it will establish your brand, making it memorable to web visitors.

-
It is Cost-effective
Developing multiple websites is expensive as compared to having one design that any internet user can easily access. Additionally, websites require regular maintenance and support. When making changes, it is easier to deal with a responsive site. For adaptive designs, you need to make changes across all of them.
-
Faster loading times
An average internet user spends approximately 3 seconds waiting for a webpage to load. Otherwise, they move on to the next website. Websites that are not optimized will generally take longer to load as compared to their responsive counterparts.
-
Improved use experience
Responsive websites are fast, have an attractive and intuitive layout. Menus, call-to-action buttons, and lists are all well-placed, making the site navigable.
As a result, a web visitor can seamlessly move from one page to the other without difficulties, which goes a long way in improving the user experience.

-
Minimizes bounce rates
User experience is what primarily determines bounce rates. In most cases, higher bounce rates are a result of poor user experience. Responsive websites are fast, have an intuitive interface, and improve user experience. That way, a user spends more time at the website. They may even go a step further and explore other pages to get more information about the brand. It is such engagements that lower bounce rates.
Building Blocks of a Responsive Design
A responsive web design is built on a hierarchy of various elements.
What are these elements?

-
CSS and HTML
CSS and HTML are the main programming languages web developers use when building a responsive web design.
HTML is primarily used to code the content, structure, and other elements of the design as needed. CSS, on the other hand, is used to edit the layout’s content.
-
Media Queries
Media queries are one of the most essential parts of a responsive website. Being an element of CSS3, it allows web developers to render the content of the site for adaptability across different screen sizes.
Media queries work by first examining the content’s viewpoint before running the appropriate code. They are what determine the flexibility of design in terms of its layout.

-
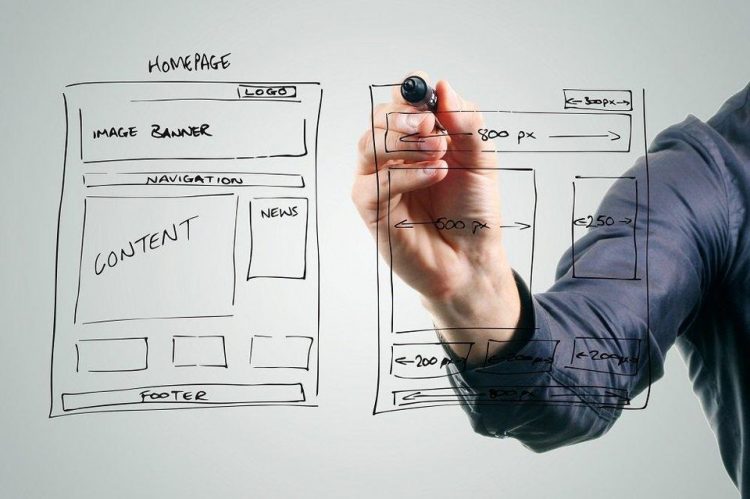
Fluid Grid
Grids are not new to web design. Web developers have been using them in building websites for many years. However, the modern grids are fluid.
When web developers incorporate fluid layouts in the designs, it makes the site more flexible and scalable. The elements of the web page will increase or decrease based on the content’s viewpoint.
-
Flexible Texts and Images
One of the purposes of a responsive web design is to have readable texts and visible images. In a responsive website, these two elements are flexible. Web developers program them to adjust appropriately within a layout. Due to such mobile compatibility features, text and images are now visible across all screen sizes. No more wrapped-up texts.

Key Elements your Responsive Website Needs
Considering that responsive web designs are critical, there are key elements that web developers need to consider in the development process to ensure a heightened user experience.
So, what are the elements that you need for an effective web design?
-
Compatibility
When designing websites, keep in mind that the design’s compatibility. The idea behind responsiveness is to create a site that is compatible with all mobile devices.

-
Consistency
Web users are particular about their browsing experience. To ensure that you offer a satisfactory experience to web visitors, ensuring that your website offers a consistent browsing experience across desktop and mobile devices is of the utmost importance.
-
Make use of whitespace
Many people do not realize the impact whitespaces have on your browsing experience. Browsing a well-spaced-out website is easier than when the whitespaces get lost on the screen, and all you can see is a block of text.
Before launching your website, make sure you look at the whitespace it has especially on smaller screens.

-
Ease of navigation
Ease of navigation is another element that is of the utmost importance. No matter the device, a web user should navigate through the website without difficulties.
The layout’s design has a lot to do with the navigation experience. If your visitors have to spend a couple of seconds looking for the home tab, you have failed in developing an effective web design.